Em 2020, o Google anunciou o Core Web Vitals, uma ferramenta capaz de capturar a quantidade de tempo que pessoas interagem com uma página da Web.
Através da métrica, o Google foi capaz de saltar para a frente na verificação de interações através do link, especialmente para o mobile. E agora, depois de tanto tempo, a empresa reflete sobre o quanto foi capaz de evitar que os usuários do navegador Chrome esperassem por milhares de anos para o carregamento de páginas.
Na criação do Core Web Vitals, o objetivo do Google – principalmente das equipes de busca e do Chrome em si – era ser capaz de abordar como a velocidade da página diminuiria inerentemente ao longo do tempo e como isso resultaria em uma experiência ruim quando os usuários “movessem da Pesquisa Google para sites individuais”.
…percebemos um problema com sites há muito tempo. Mesmo que sites lentos melhorassem seu desempenho por um tempo, muitas vezes esse desenvolvimento diminuiria com o tempo. Não importa o quão rápida fossea Pesquisa Google, a experiência do usuário seria inferior se as páginas encontradas demorassem para carregar.
Para a solução do problema de carregamento, a empresa afirma ter “examinado milhões de páginas que ajudaram a definir um padrão público para uma página da Web rápida e fácil de usar” através de três métricas:
- Maior exibição de conteúdo (LCP): avalia o desempenho do carregamento. Para oferecer uma boa experiência ao usuário, os sites devem fazer com que a LCP ocorra nos primeiros 2,5 segundos do início do carregamento da página.
- Latência na primeira entrada (FID): avalia a interatividade. Para oferecer uma boa experiência ao usuário, busque uma FID de menos de 100 milissegundos. A partir de março de 2024, a Interaction to Next Paint (INP) vai substituir a FID como uma Core Web Vital.
- Mudança de layout cumulativa (CLS): avalia a estabilidade visual. Para oferecer uma boa experiência ao usuário, tenha uma pontuação de CLS inferior a 0,1.
Publicamos nossas especificações e dados no ecossistema aberto e tomamos nota do feedback que recebemos. A introdução de métricas CWV como LCF (Maior Exibição de Conteúdo) foi inovadora porque nos permitiu medir quando o usuário realmente vê o conteúdo. A capacidade de medir a experiência real do usuário tem sido fundamental para as vitórias fantásticas que discutiremos nesta postagem do blog.
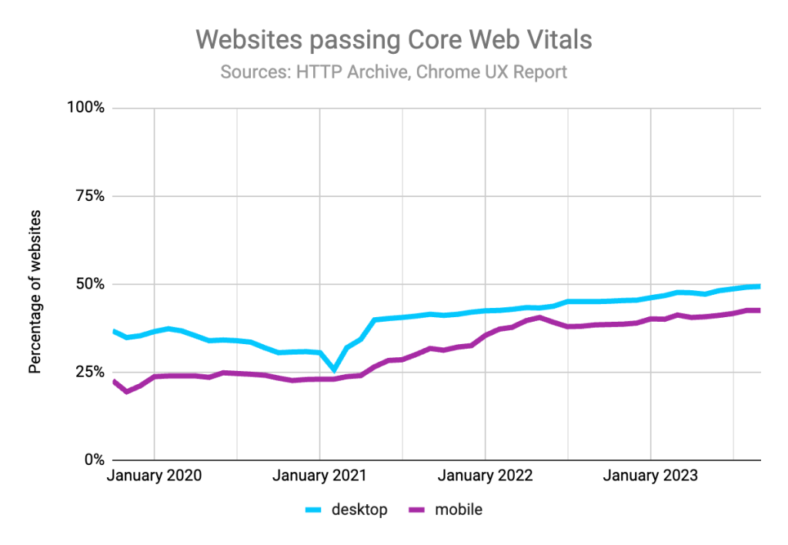
Segundo a empresa, os algoritmos de classificação do Google Pesquisa foram significativos junto da implementação do Core Web Vitals em agosto de 2021 para proprietários de sites e editores que desejavam melhorar a performance de seus endereços.
Dessa forma, o Google credita o Core Web Vitals por ter poupado os usuários de “mais de 10.00 anos de espera pelo carregamento de espera das páginas da Web e mais 1.200 anos de espera pelas páginas da web responderem às entradas dos usuários”.
Atualmente, mais de 40% dos sites passam por todas as métricas do Core Web Vitals com uma velocidade de 166 minutos por segundo.

O Chrome também trabalhou para melhorar o navegador implementando tecnologias como o cache de “retorno/avanço”, a pré-renderização e carregamento de imagens de alta prioridade.
O retorno/avanço em páginas (apelidado de before cache na gringa) permite uma navegação instantânea e atualmente teve uma taxa de acerto que melhora de mês a mês em 3,6% no Android e 1,8% no Desktop.
Outras dessas melhorias têm sido a pré-renderização de imagens antes mesmo do usuário visitar a página através da digitação de URLs diretamente na omnibox que obteve uma melhoria de LCP de 500 a 700 minutos por segundo (representando 14 a 25%) dependendo da plataforma.